
Tutorials
- How To Create To Color Variation Swatches For Global Attributes
- How To Create To Color Variation Swatches For Manual Attributes
- How To Create To Color Variation Swatches From Scratch
.
How To Create Color Variation Swatches For Globally Created Attributes
Video Tutorial
If you have variable product in your store and have attribute variation created globally in attributes >> products page. This tutorial is for you.
Step 01: Editing Attribute
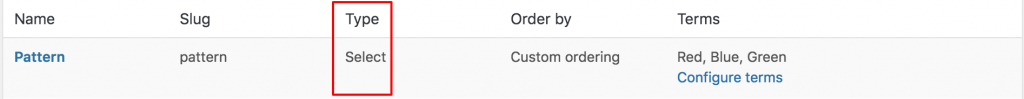
Head to the Products >> Attributes. All existing global attributes are listed in the attribute list page section. After installing WooCommerce Variation Swatches plugin, it adds Type field. By default it would show Select under Type title. As WooCommerce Variation Swatches Plugin comes with 4 attribute types: Color, Image, Button and Radio. You can set any of attribute type for your desired attribute.
For demonstration purpose, Pattern attribute has been created. We’ll add Color attribute type for Pattern attribute.
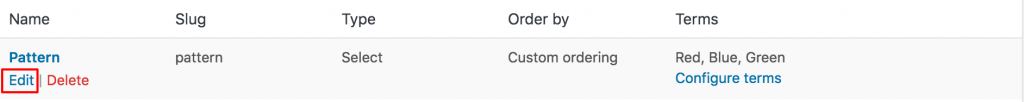
To set color attribute type to Pattern attribute, click on Edit.
As WooCommerce Variation Swatches Plugin comes with 4 attribute types: Color, Image, Button and Radio. You can set any of attribute type for your desired attribute.
For demonstration purpose, Pattern attribute has been created. We’ll add Color attribute type for Pattern attribute.
To set color attribute type to Pattern attribute, click on Edit.
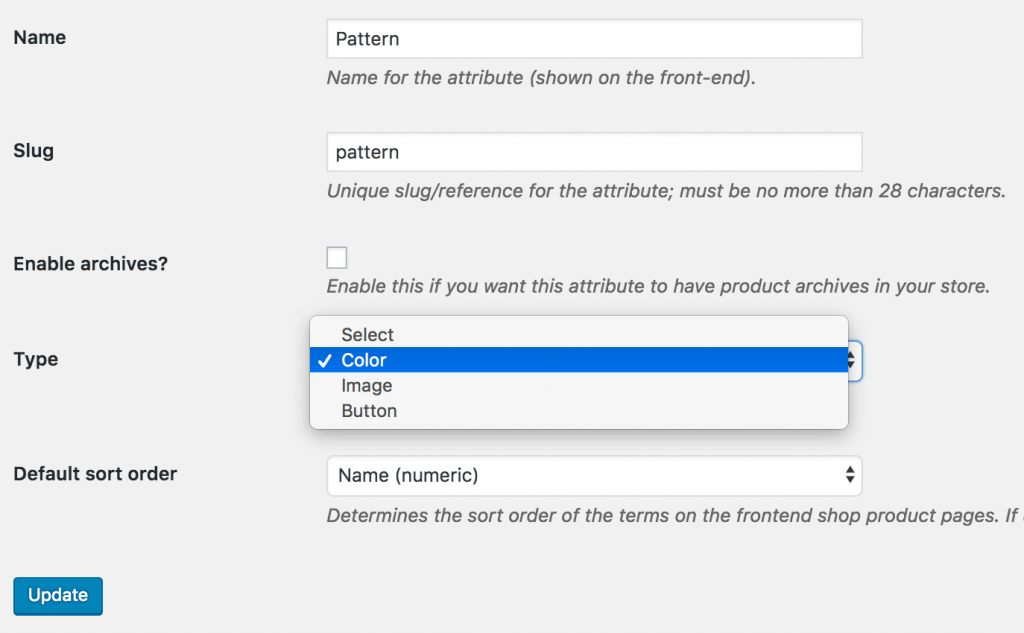
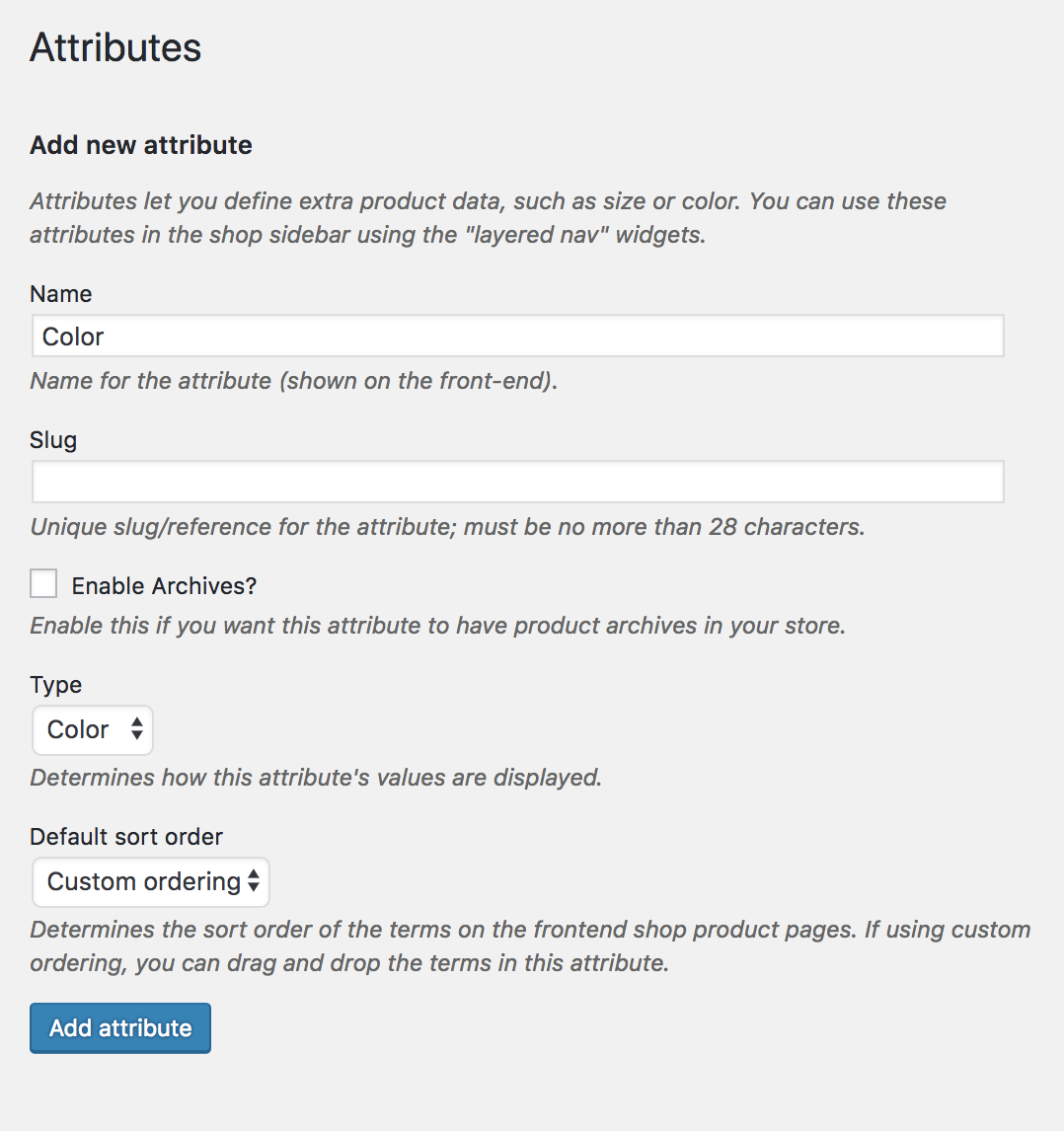
 After selecting button, it will open attribute editing panel. Select Color Type from the type dropdown.
After selecting button, it will open attribute editing panel. Select Color Type from the type dropdown.
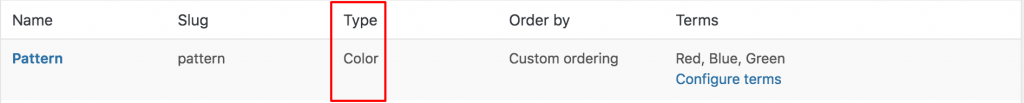
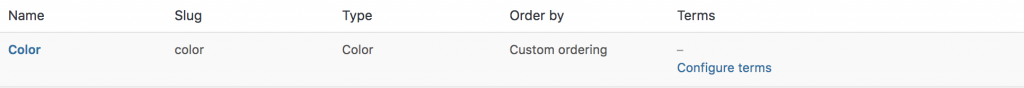
 When attribute type selection is completed, get back to the attribute list page. The Attribute list would look like the following image. Now Pattern Attribute is showing Color type instead of default Select type.
When attribute type selection is completed, get back to the attribute list page. The Attribute list would look like the following image. Now Pattern Attribute is showing Color type instead of default Select type.
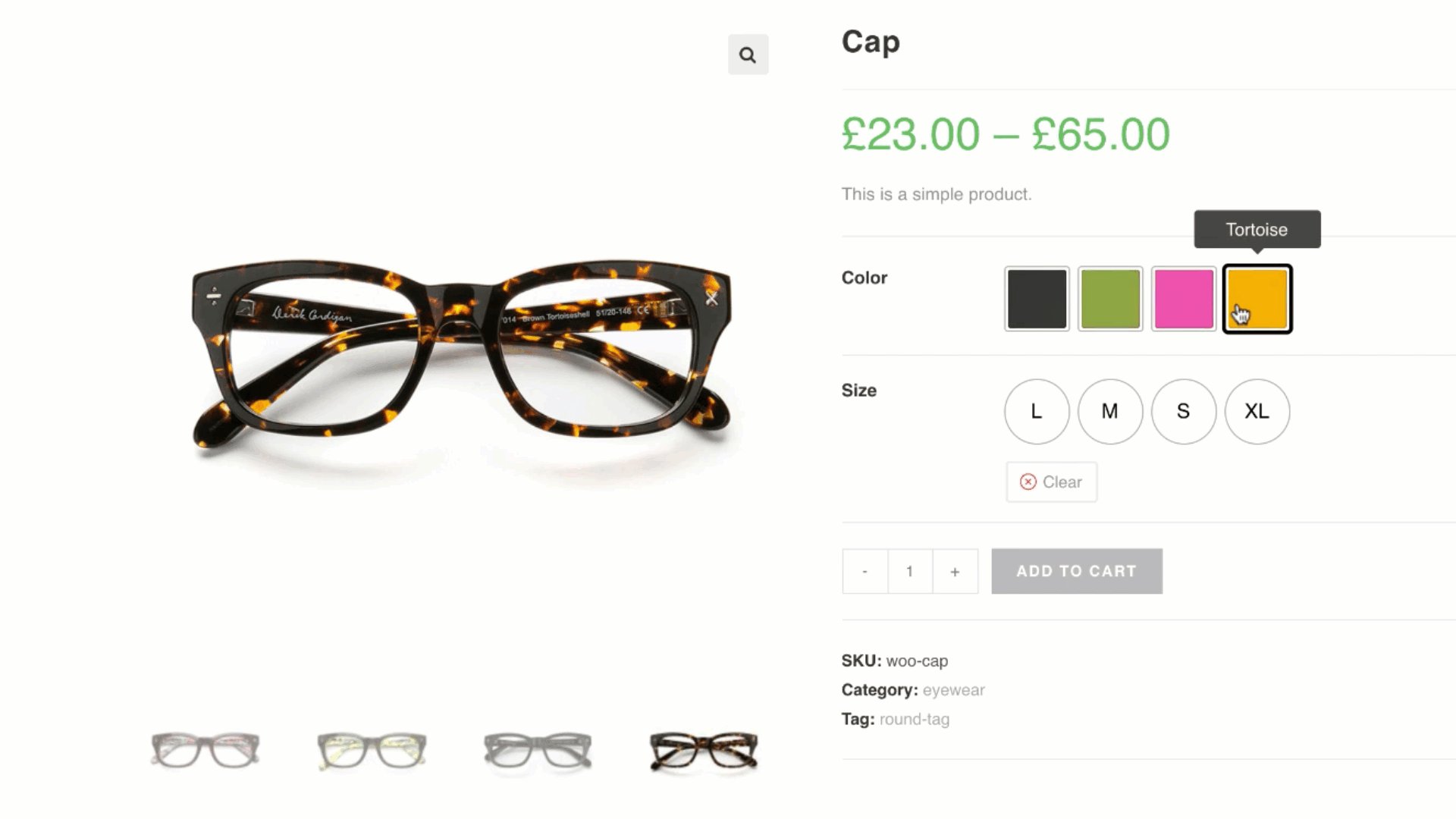
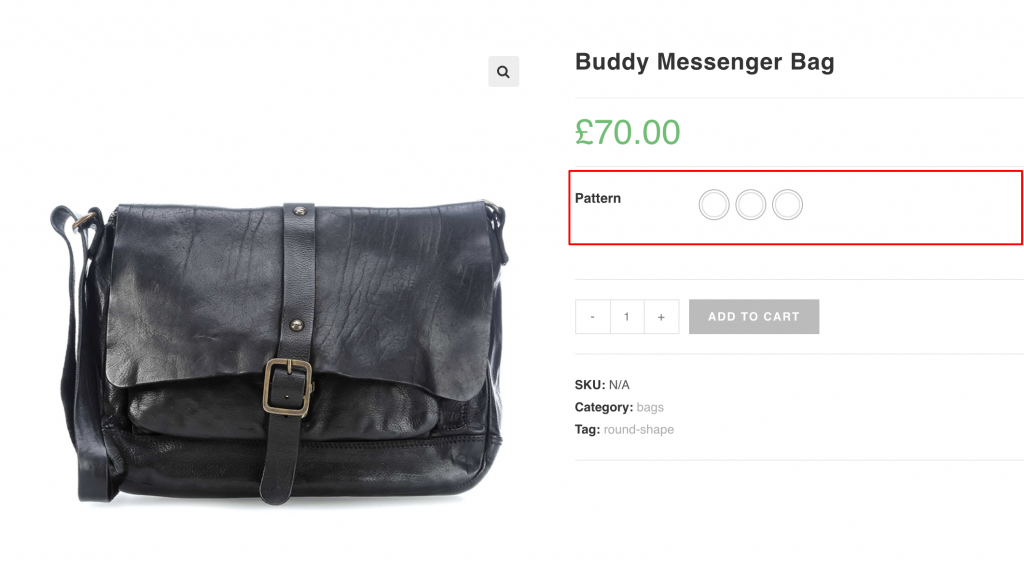
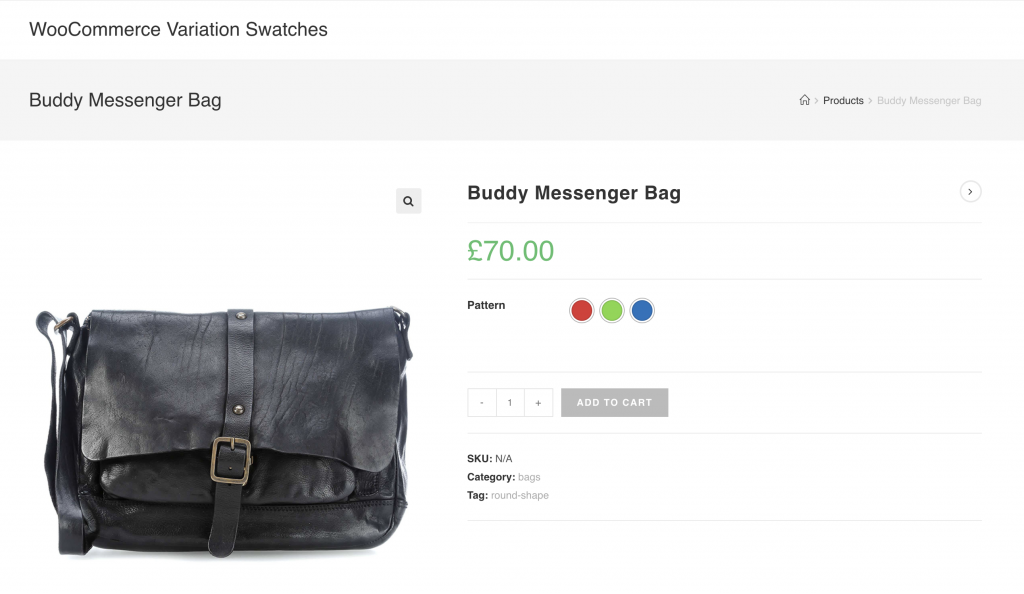
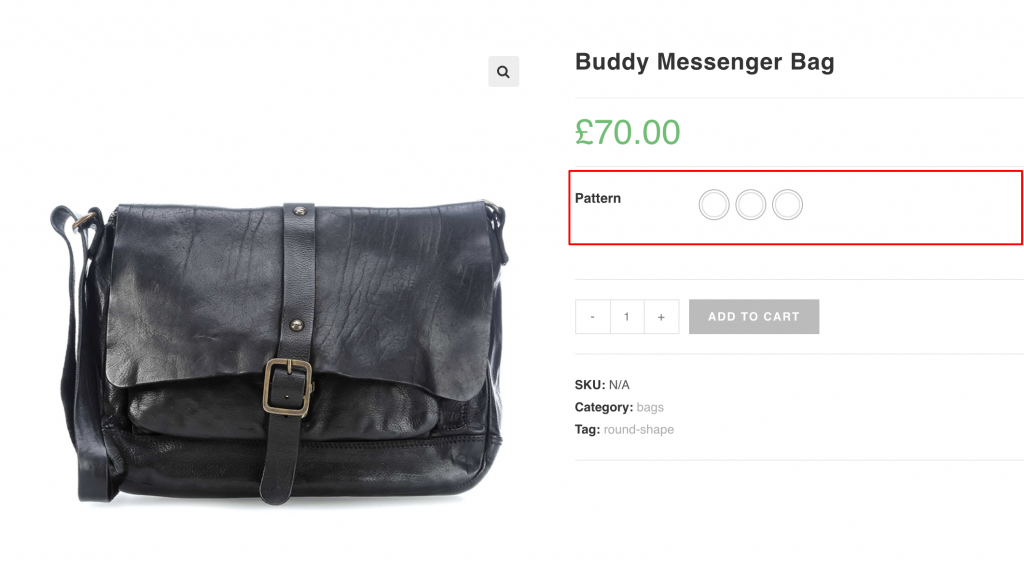
 After selecting attribute type, the frontend of the product would look like the following screenshot. Don’t be panic, if you find your attribute variations are white. It happens because you haven’t defined any color for variations yet.
After selecting attribute type, the frontend of the product would look like the following screenshot. Don’t be panic, if you find your attribute variations are white. It happens because you haven’t defined any color for variations yet.

Step 02: Editing Variations
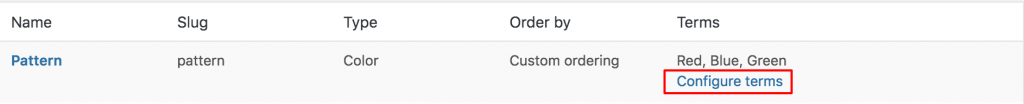
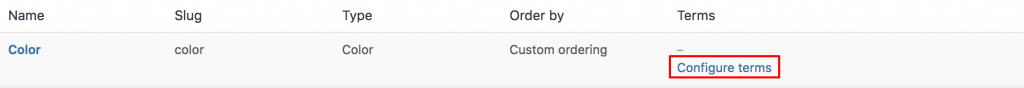
To define colors as variations inside the Pattern attribute. Head over to Products >> Attributes. Select Configure terms from Patterns attribute. After selecting Configure terms, a list of attribute variations comes up. For Pattern attribute, three variations: Blue, Green, and Red variations are listed for me. As those variation have no color defined, they look like the following screenshot.
After selecting Configure terms, a list of attribute variations comes up. For Pattern attribute, three variations: Blue, Green, and Red variations are listed for me. As those variation have no color defined, they look like the following screenshot.
 Edit each variation one by one to add variation color. For demonstration, I am going to select Edit link for Red variation.
Edit each variation one by one to add variation color. For demonstration, I am going to select Edit link for Red variation.
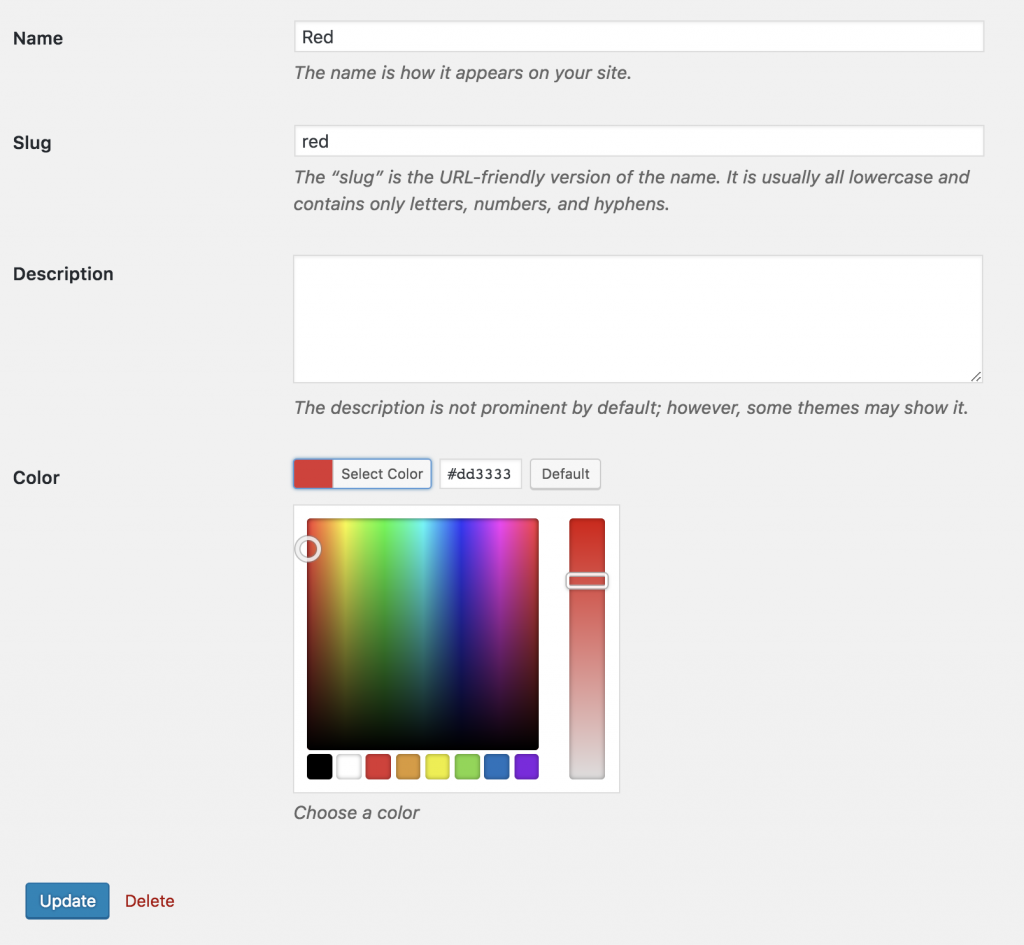
 From variation edit panel. Select desired color from Color-picker and the update the changes pressing the Update button. For my red variation, I’ve selected red color.
From variation edit panel. Select desired color from Color-picker and the update the changes pressing the Update button. For my red variation, I’ve selected red color.
 After adding color for entire variations, my variation list page looks like the following screenshot.
After adding color for entire variations, my variation list page looks like the following screenshot.
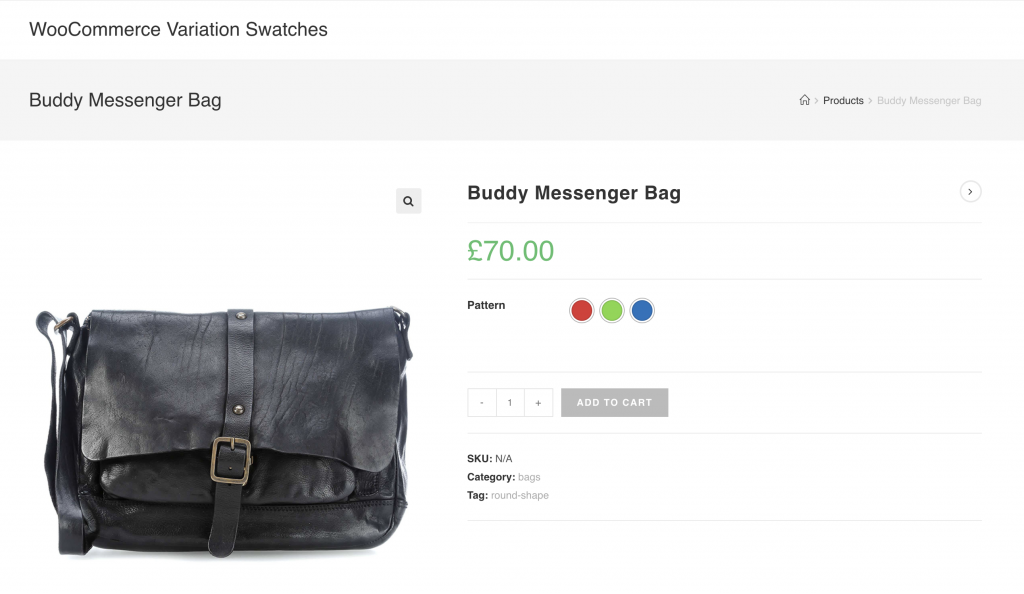
 And the frontend of my variable product that is connected with global attribute would look like following image.
And the frontend of my variable product that is connected with global attribute would look like following image.

.
How To Create Color Variation Swatches From Scratch
Video Tutorial
Step O1: Create Attribute
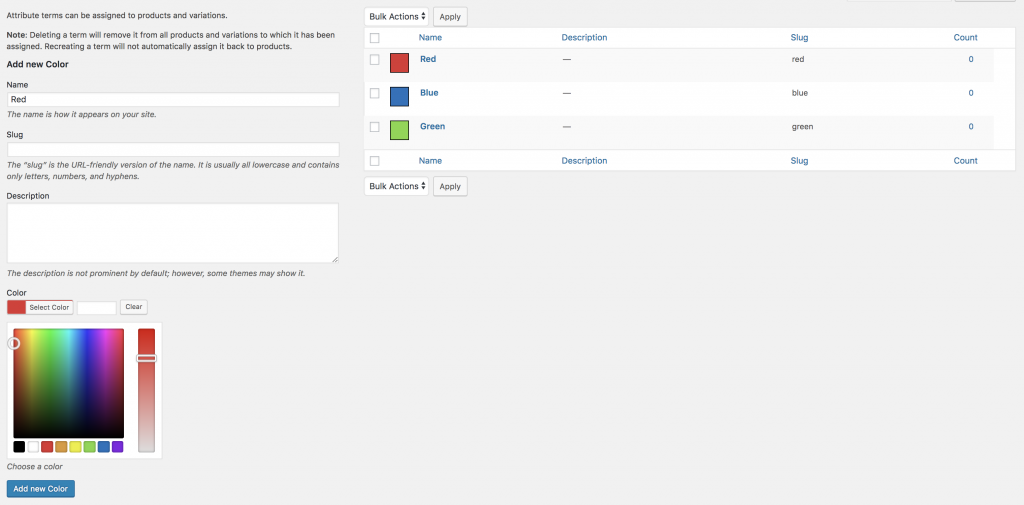
At the very beginning, we have to create color attributes and its variation globally. To create color attributes globally, navigate to Products >> Attributes. As we’ll create color attribute for our product. Fill the name field with your desired attribute name. In this tutorial, I’ve term attribute name: Color. You can leave Slug field empty. It automatically generates the slug for the attribute. From the Type dropdown select Color attribute type. When your the mandatory fields are filled, select Add Attribute button. After creating attribute, you will notice a list is created in the right side. Check the following screenshot.
After creating attribute, you will notice a list is created in the right side. Check the following screenshot.

Step 02: Create Attribute Variations
The more variation you would add, they would get added to this list. When an attribute is created, we need to create attribute variations. To create product variations, click on the Configure terms from the attribute list. As we have created a Color attribute. We’ll add colors as variations inside the Color attribute. In this tutorial, we’ll add Green, Blue, and Red Variations. To create variation inside Color attribute. Fill the Name field with your desired variation name, leave the slug field empty, and select your desired color from the color picker.
As we have created a Color attribute. We’ll add colors as variations inside the Color attribute. In this tutorial, we’ll add Green, Blue, and Red Variations. To create variation inside Color attribute. Fill the Name field with your desired variation name, leave the slug field empty, and select your desired color from the color picker.

Step 03: Enable Attribute Variation in Variable Product
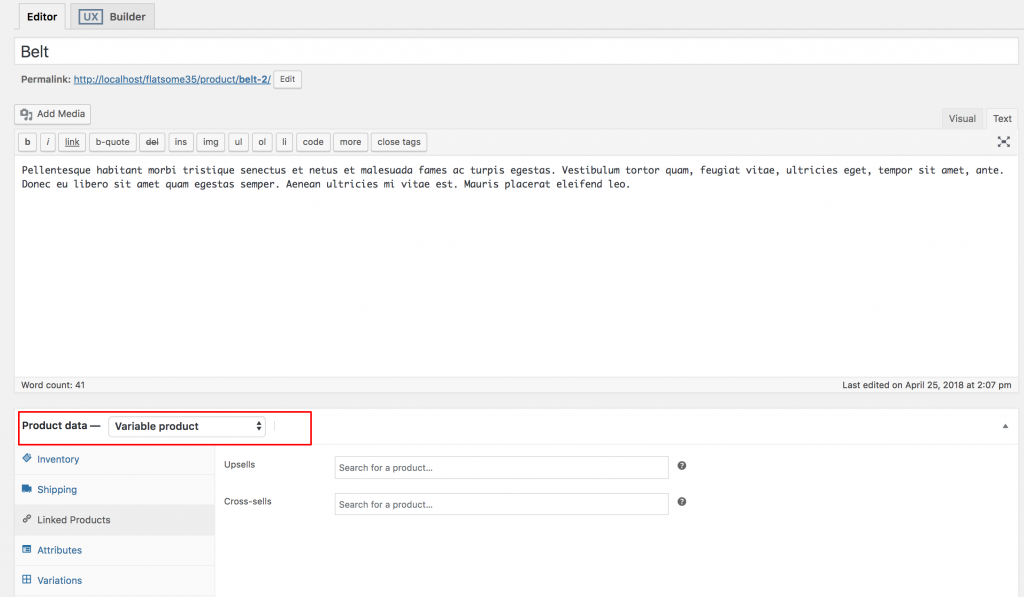
It’s time to enable color swatch inside a variable product. To enable color swatch in your desired product. Get into your desired product edit mode. Make sure you have variable product selected from Product Data. After selecting the Variable product from Product data dropdown, head to the Attributes Tab. Click on Custom product attribute dropdown. In this dropdown, you can see all your globally created attributes. As we’ve only created a color attribute, it’s now showing color attribute.
After selecting the Variable product from Product data dropdown, head to the Attributes Tab. Click on Custom product attribute dropdown. In this dropdown, you can see all your globally created attributes. As we’ve only created a color attribute, it’s now showing color attribute.
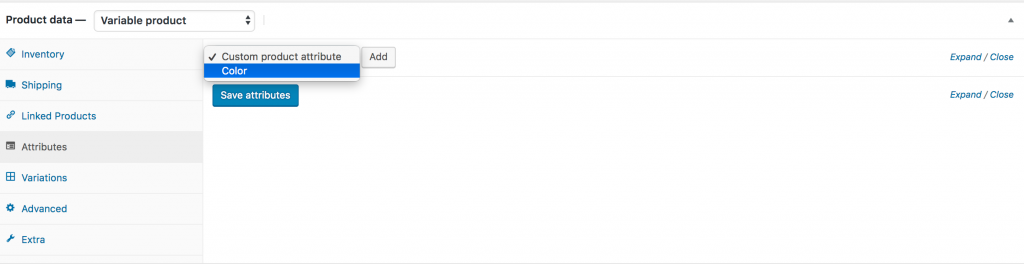
 Now select the Color attribute and click on Add. You can see the following screens appears afterward.
Now select the Color attribute and click on Add. You can see the following screens appears afterward.
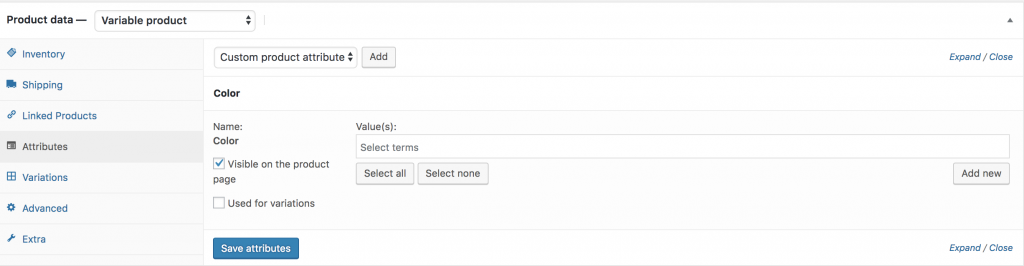
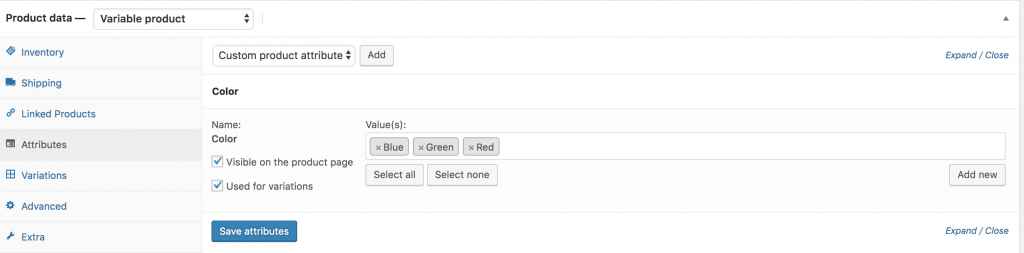
 If you want to select all available variations of the color attribute, click on Select all button. If you want to deselect all selected variations at once. Click on Select none. Button. Add all variations selecting Select All button, checked Used for variations settings and click on Save Attributes button. Check the following screenshot for guideline.
If you want to select all available variations of the color attribute, click on Select all button. If you want to deselect all selected variations at once. Click on Select none. Button. Add all variations selecting Select All button, checked Used for variations settings and click on Save Attributes button. Check the following screenshot for guideline.
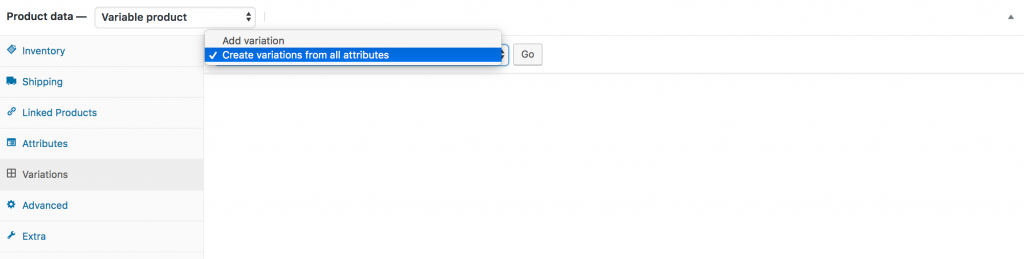
 Now get into Variations tab. Click on Add Variation dropdown. Here you will notice two options. First one is Add Variation and the second one is Create variations from all attributes.
Now get into Variations tab. Click on Add Variation dropdown. Here you will notice two options. First one is Add Variation and the second one is Create variations from all attributes.
 In this tutorial, I am going to select Create variation from all attributes and click Go button. It’ll add all available variation like the following.
In this tutorial, I am going to select Create variation from all attributes and click Go button. It’ll add all available variation like the following.
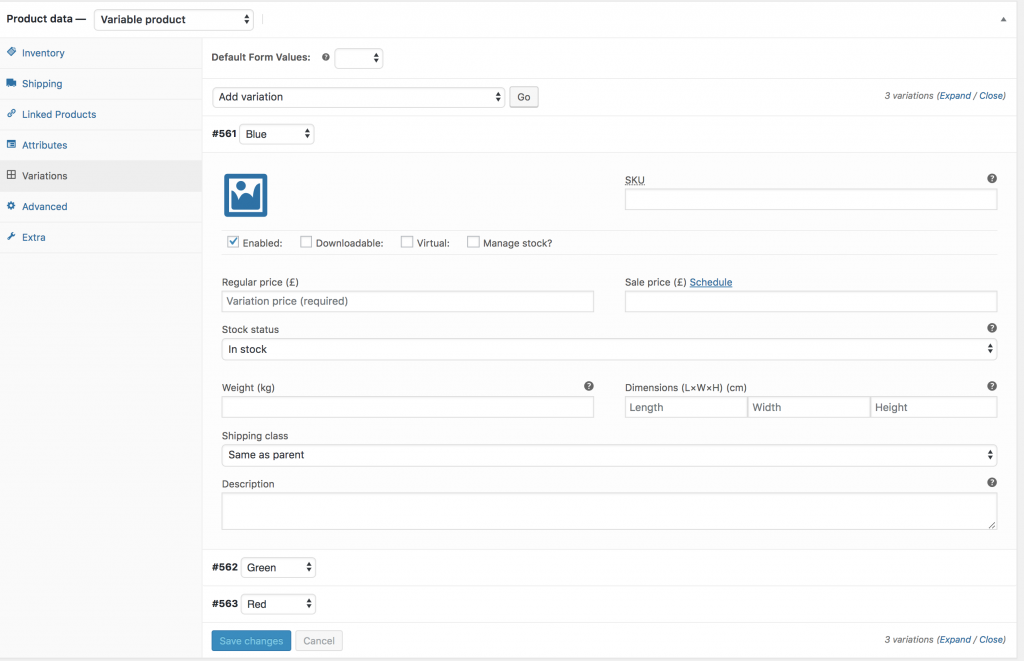
 You can see the above image that Blue, Green, and Red color variation is there. From this screen you can add variation image, variation price, and other variation specific details. When you have done with adding all your required details in each variation, click the Save Changes button.
Remember! Don’t forget to add the price in each variation, otherwise, variation won’t be visible on the product frontend.
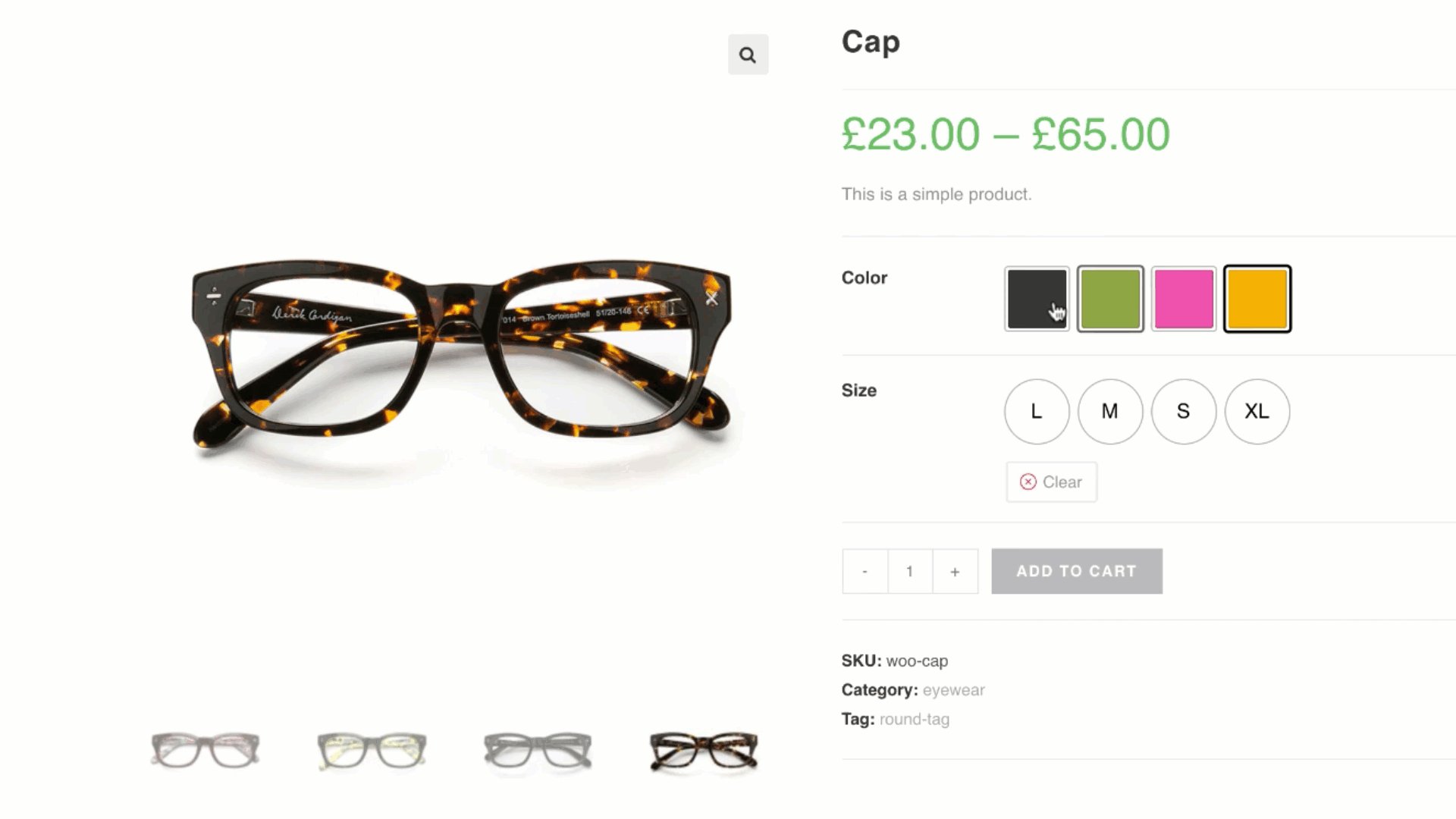
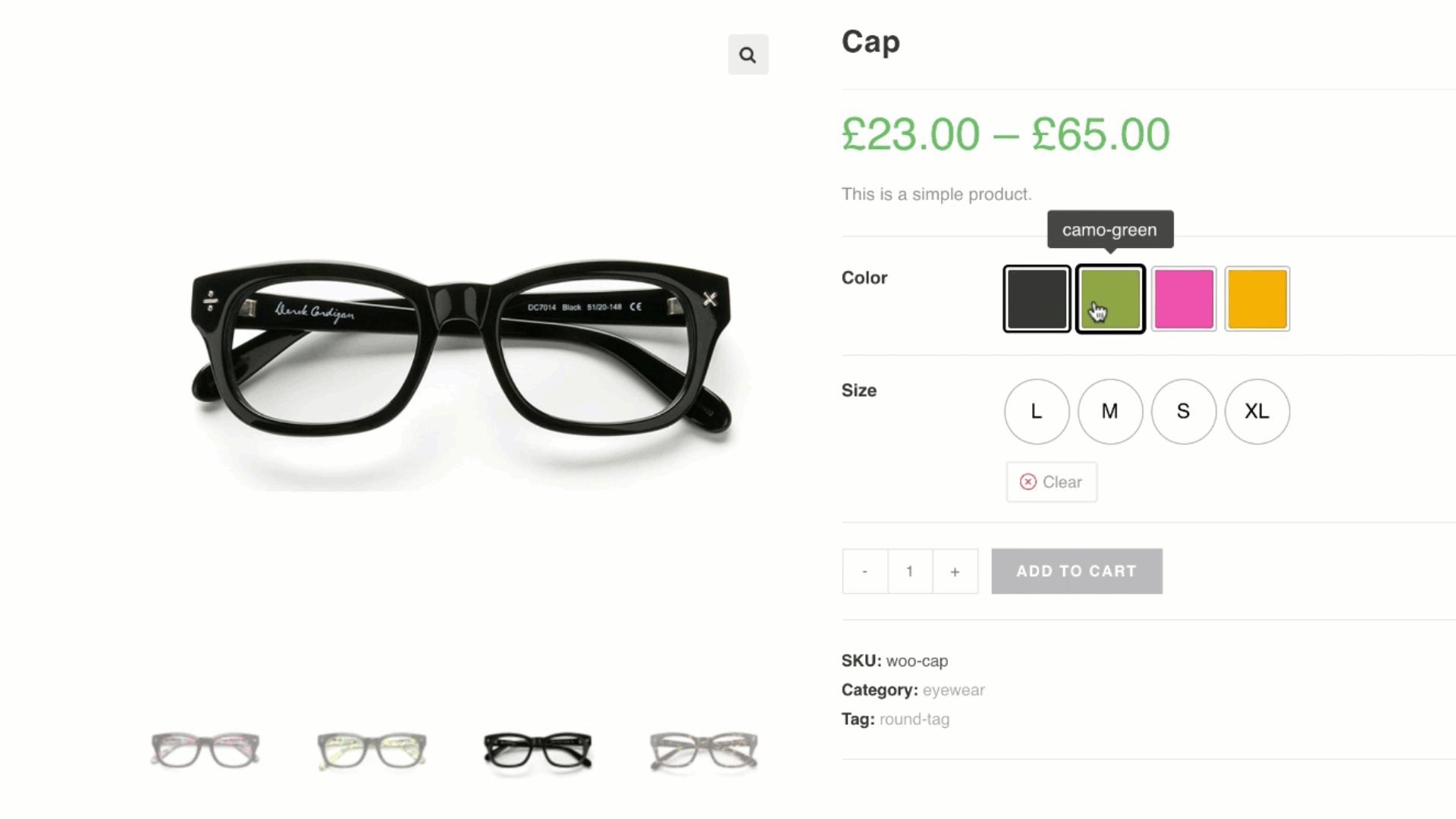
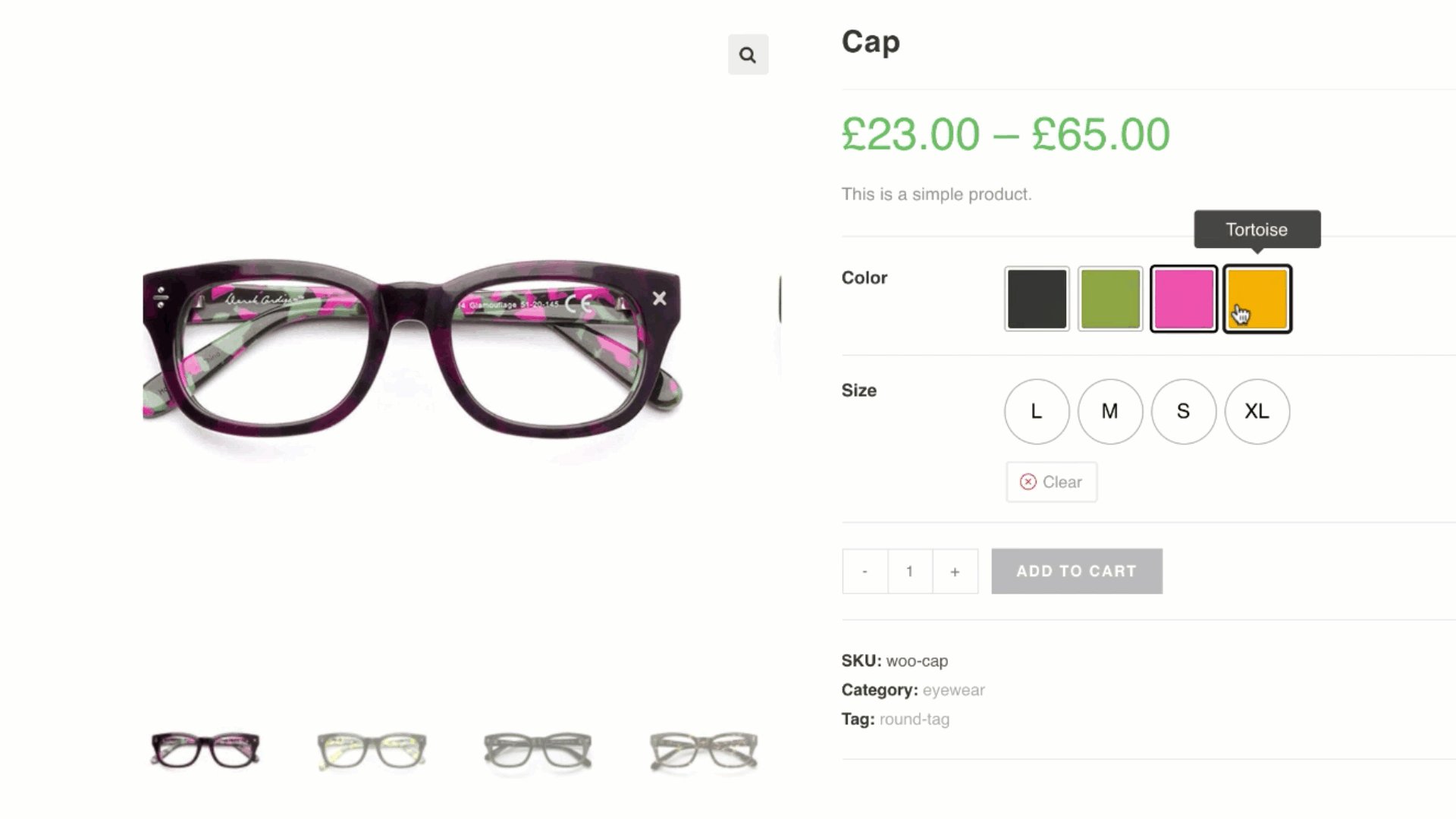
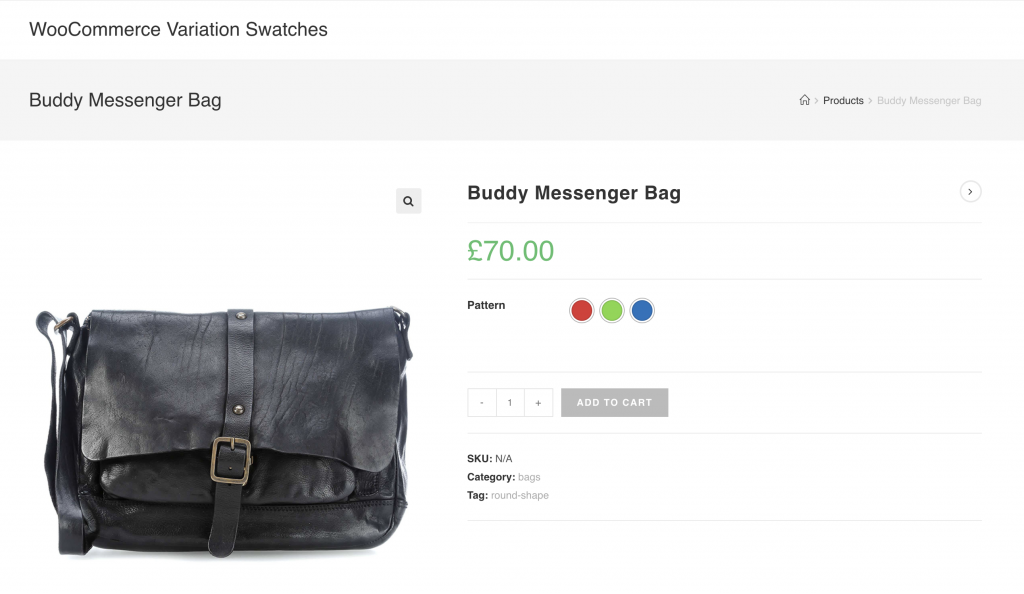
If you can successfully add variation color. You can see the following swatches in your product frontend.
You can see the above image that Blue, Green, and Red color variation is there. From this screen you can add variation image, variation price, and other variation specific details. When you have done with adding all your required details in each variation, click the Save Changes button.
Remember! Don’t forget to add the price in each variation, otherwise, variation won’t be visible on the product frontend.
If you can successfully add variation color. You can see the following swatches in your product frontend.

.
How To Create Color Variation Swatches For Manually Created Attributes
Video Tutorial
Step O1: Pro Plugin Setup
If you have variable products in your store and don’t have product attributes created globally, it means you have created attribute and it’s variations manually. To convert manually created attribute variations into color swatches, make sure you have premium version of WooCommerce Variation Swatches created. [button style=”rounded-btn” text=”Live Demo” button_link=”http://bit.ly/color-manual-swatches-documentation” link_target=”_blank” type=”medium-btn” bg_color=”#333333″ text_color=”#FFFFFF”] [button style=”rounded-btn” text=”Upgrade to Premium Version” button_link=”http://bit.ly/color-manual-doc-pro” link_target=”_blank” type=”medium-btn” bg_color=”#56bfd4″ text_color=”#FFFFFF”]Step O2: Change Manual Attribute Type
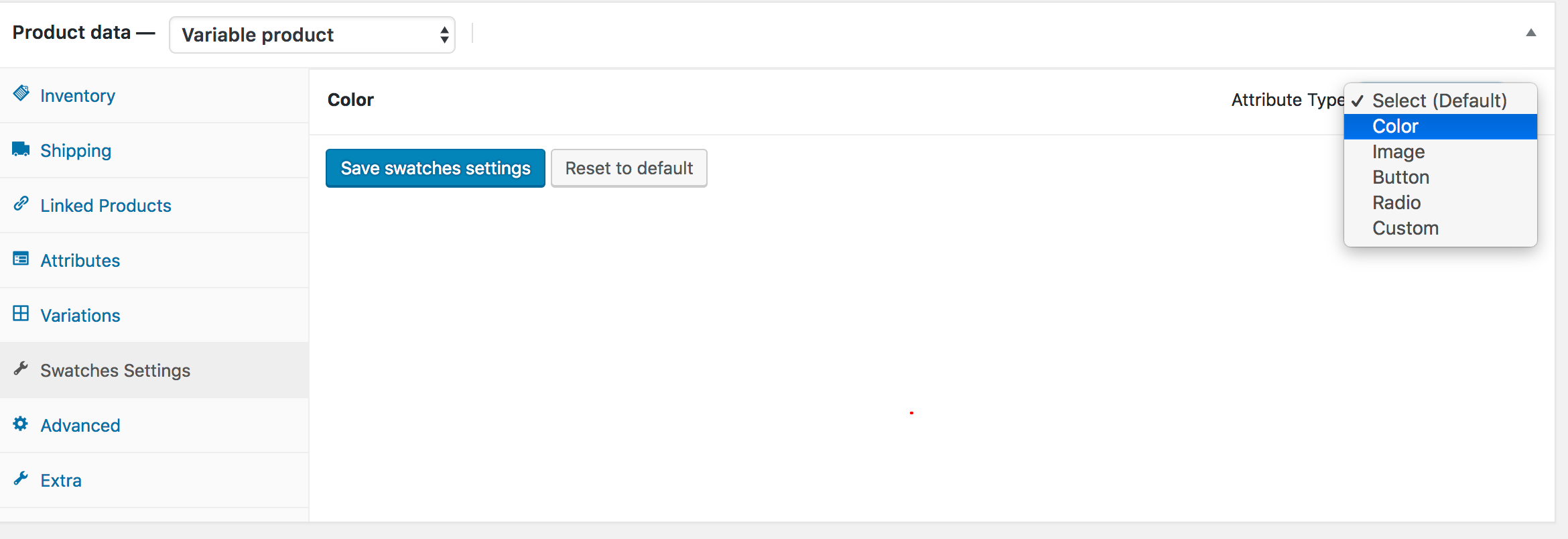
If you head to your Attributes tab from product data inside your product edit mode, and found variations are separated by pipe sign like the following screen. It means you have created variation manually. To Convert these manually created attribute variations, head to Swatches Settings tab, and select Color type from Select (Default) Dropdown.
To Convert these manually created attribute variations, head to Swatches Settings tab, and select Color type from Select (Default) Dropdown.
 After selecting attribute type, the frontend of the product would look like the following screenshot. Don’t be panic, if you find your attribute variations are white. It happens because you haven’t defined any color for variations yet.
After selecting attribute type, the frontend of the product would look like the following screenshot. Don’t be panic, if you find your attribute variations are white. It happens because you haven’t defined any color for variations yet.
 Step O3: Select Color For Variations
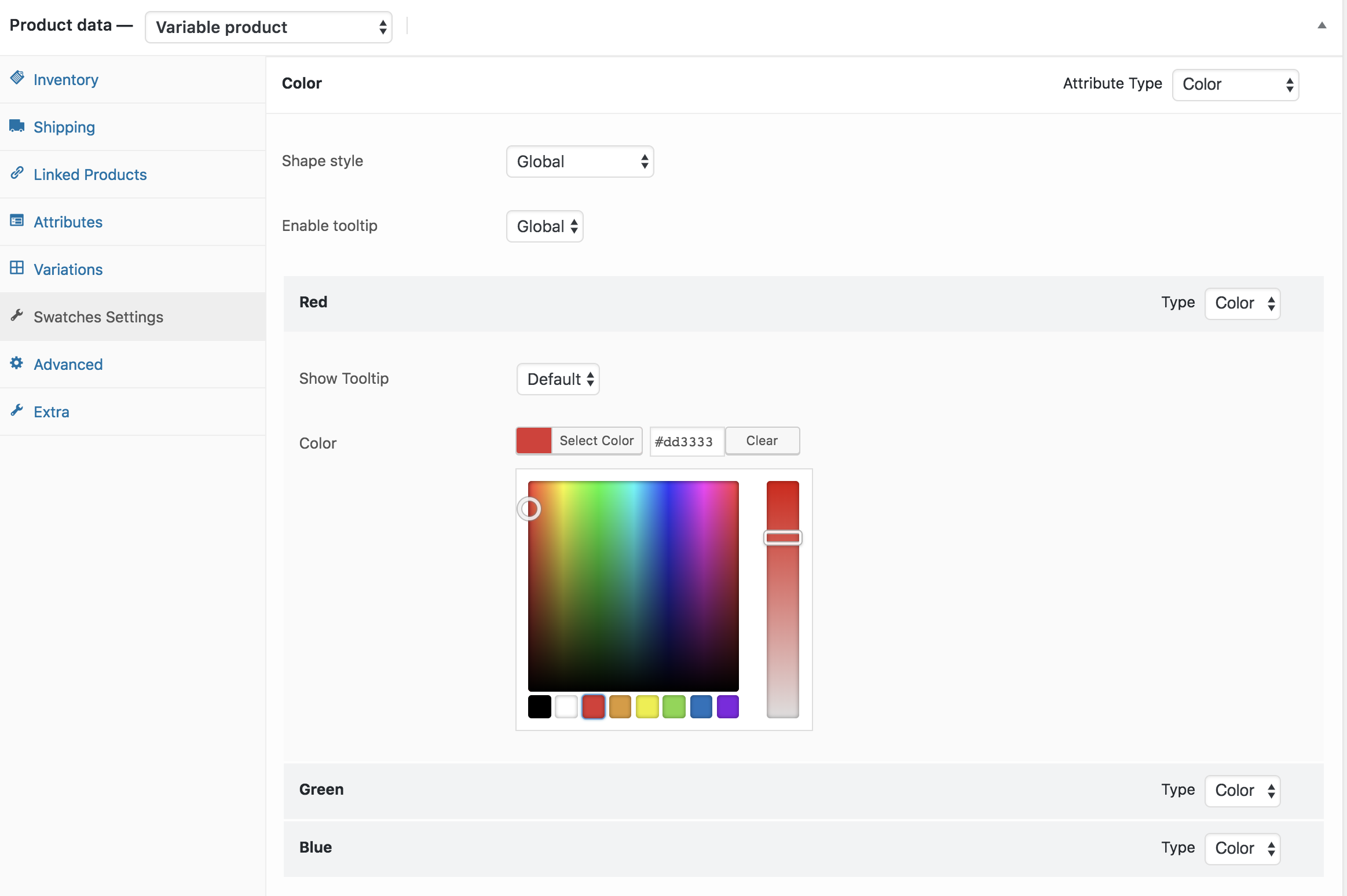
After selecting attribute type, press the Color attribute accordion, it will reveal setting to add colors for its available variations.
Step O3: Select Color For Variations
After selecting attribute type, press the Color attribute accordion, it will reveal setting to add colors for its available variations.
 If you can successfully add variation color. You can see the following swatches in your product frontend.
If you can successfully add variation color. You can see the following swatches in your product frontend.