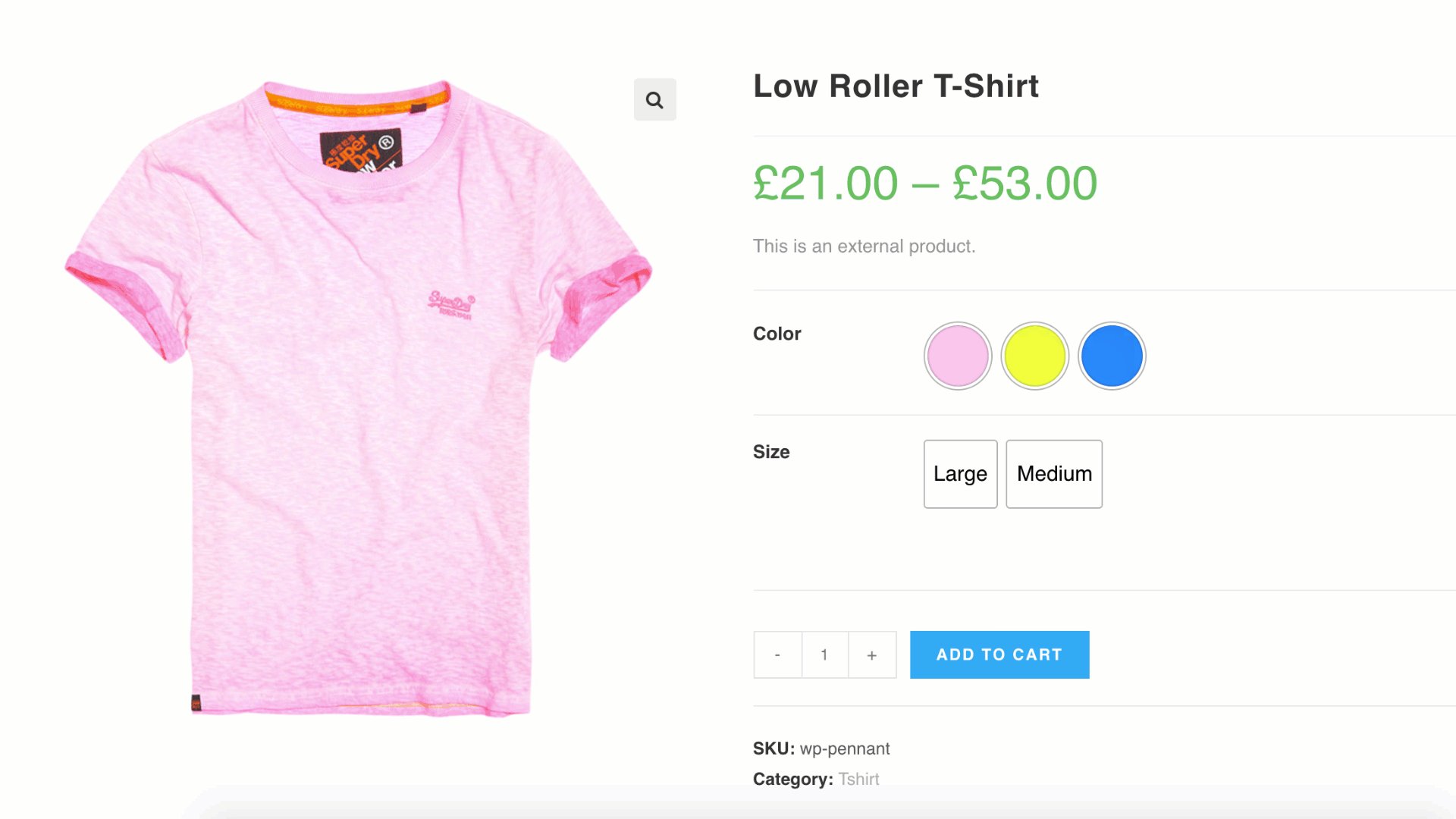
Frontend Preview
Video Tutorial
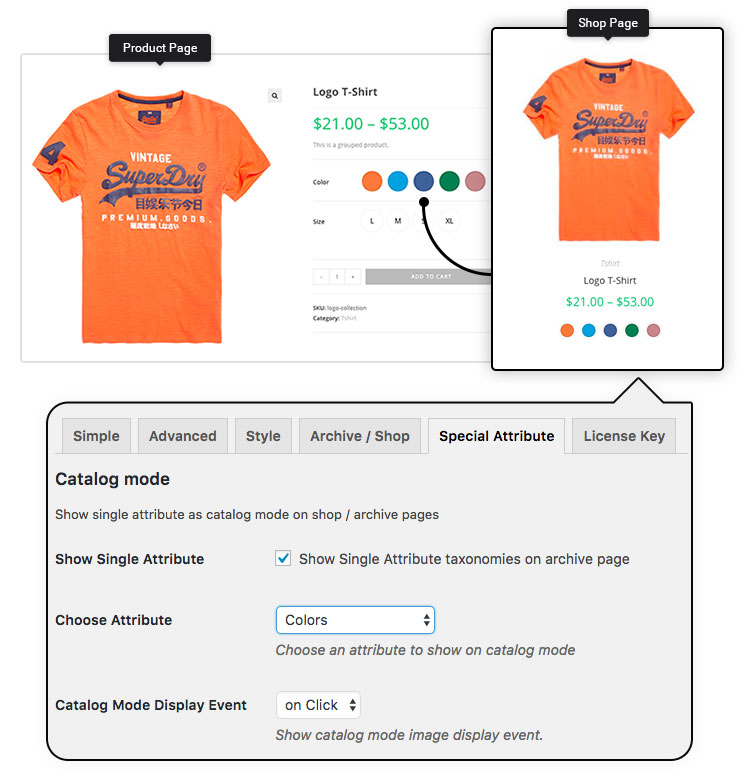
Global Settings
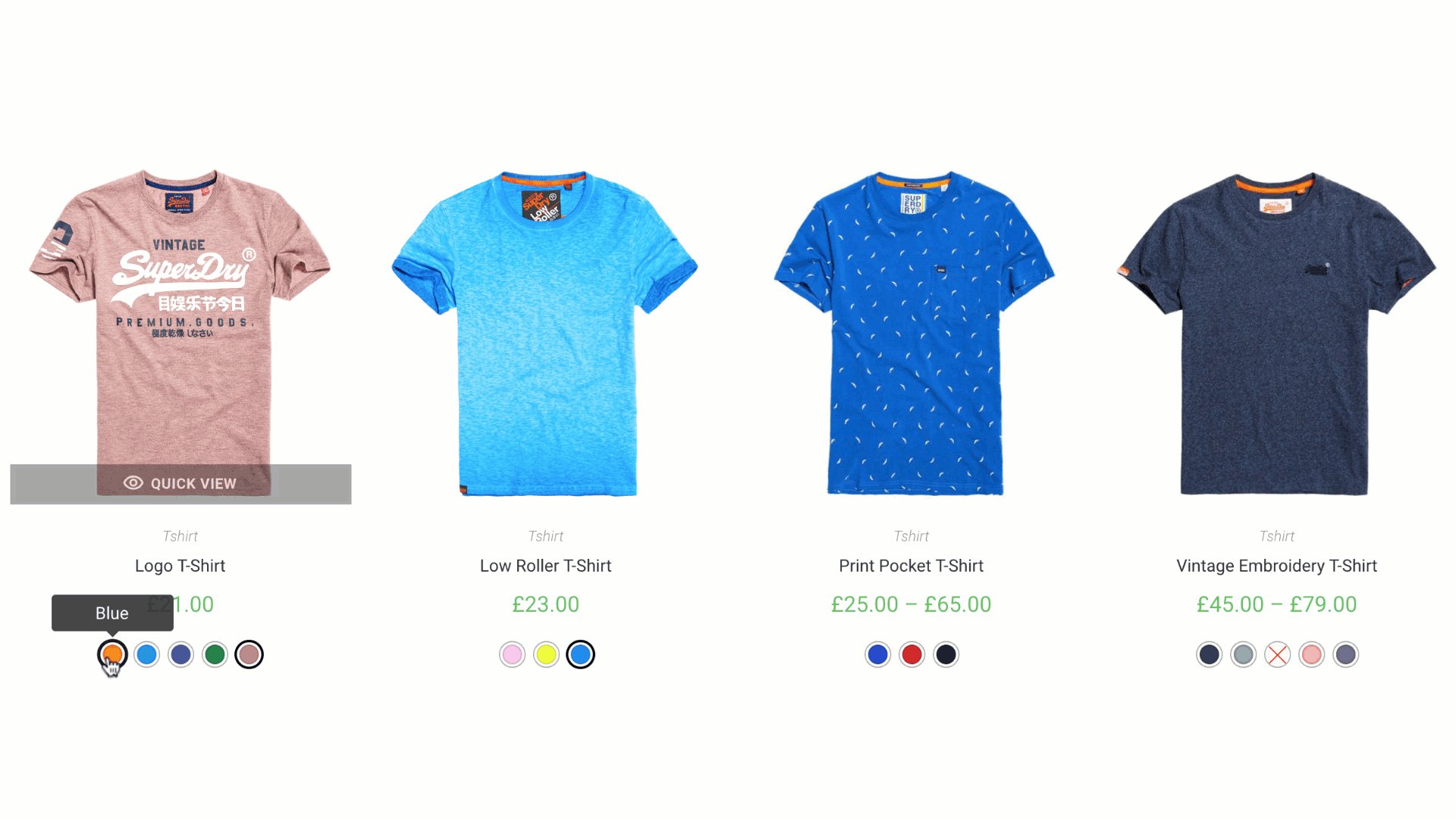
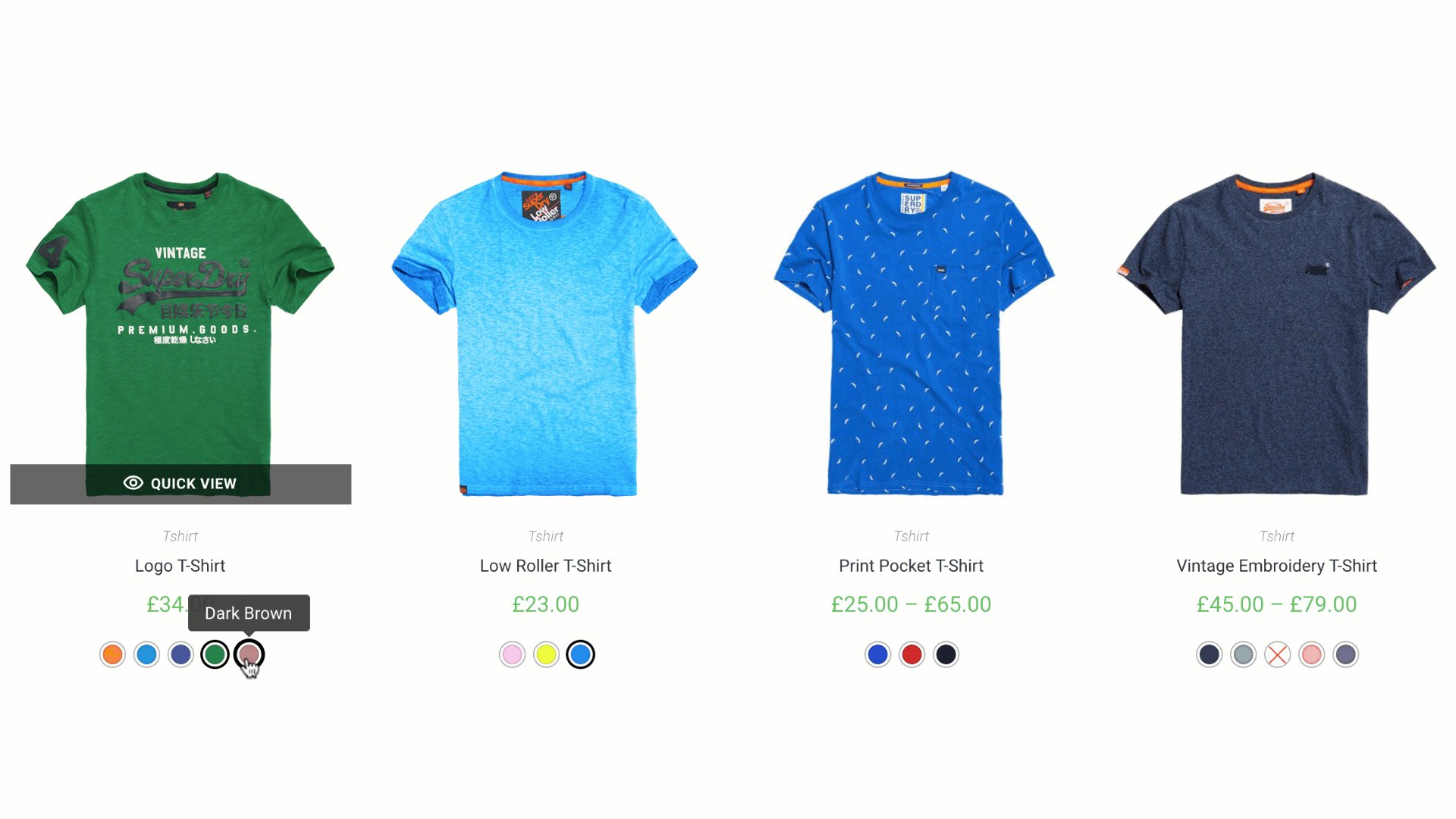
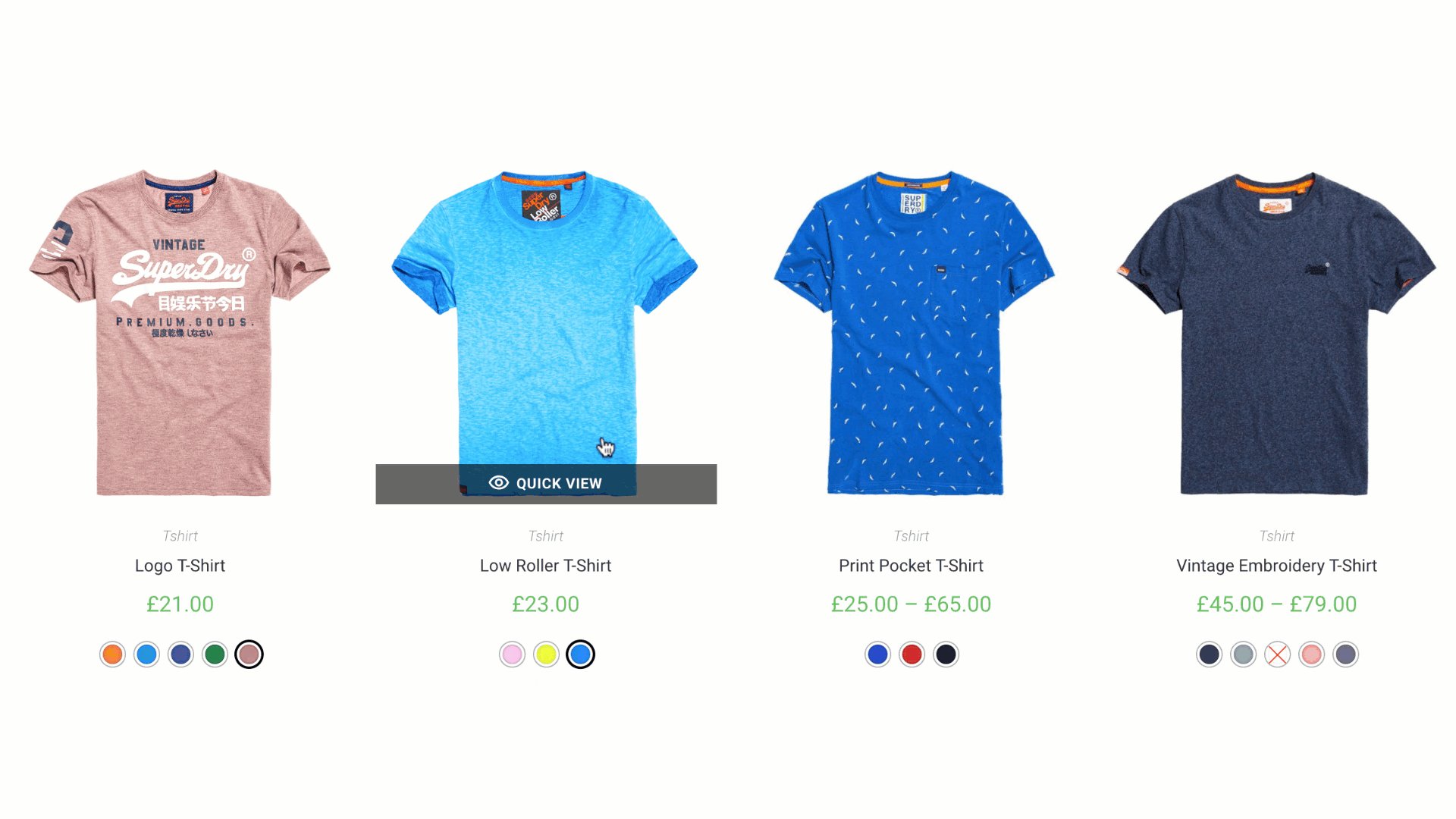
If you want to show single attribute in shop page without showing them all attribute swatches like product page., make sure you have WooCommerce Variation Swatches Pro plugin besides the free version. it’s the premium feature WooCommerce Variation Swatches plugin. To enable single attributes in the shop page. Head to the Swatches Settings >> Special Attribute. Check Show Single Attribute Settings and select Which attribute you want to show globally from Choose Attribute Button. From Catalog Mode Display Event, you can specify how image will change on Click or on Hover.
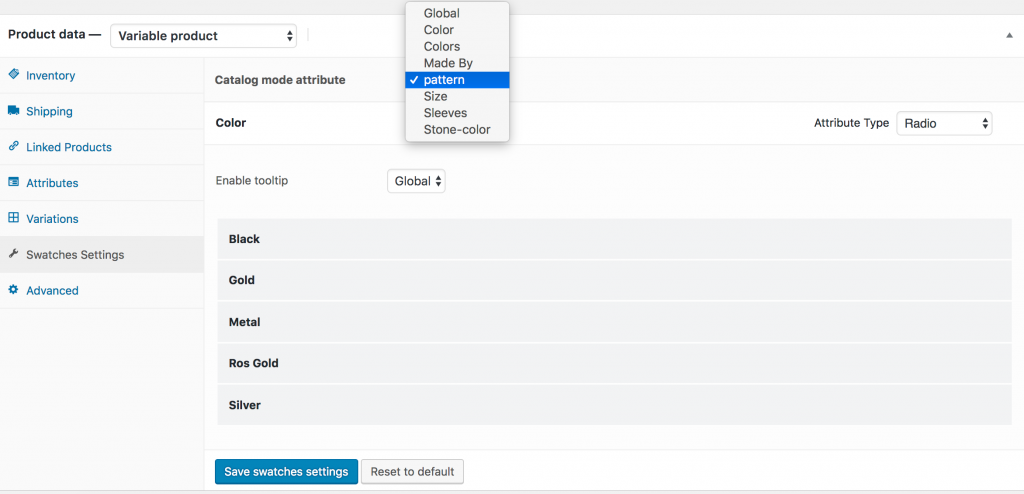
Individual Settings
Suppose you have set attribute type Color from the global setting, it will show only color attribute on the catalog/archive page. If you have want to change them per product basis, you need Individual Settings. For example, you need to show color attributes for all products, but for 2 or 3 product, you need to show image or button swatches. You can do that from this settings.